Recientemente, hablamos sobre la importancia que tiene ofrecer una buena experiencia de usuario para alcanzar un buen posicionamiento en motores de búsqueda.
Esta combinación de técnicas de SEO y de User Experience (UX) se conoce como Search Experience Optimization, y en este artículo vamos a conversar sobre uno de los aspectos más importante para ofrecer un UX increíble: la velocidad de carga.
La velocidad de carga: la base de la pirámide del UX
En este contexto, la velocidad de carga es el tiempo que transcurre para que una página cargue por completo en la pantalla de un usuario. ¿Y por qué es un elemento base en la pirámide del UX?
Bueno, porque de acuerdo con Google, una demora de carga de un segundo en un móvil, puede impactar hasta en un 20% en las tasas de conversión. ¡¡¡Un segundo!!! ¿Quién imaginaría que somos tan impacientes?
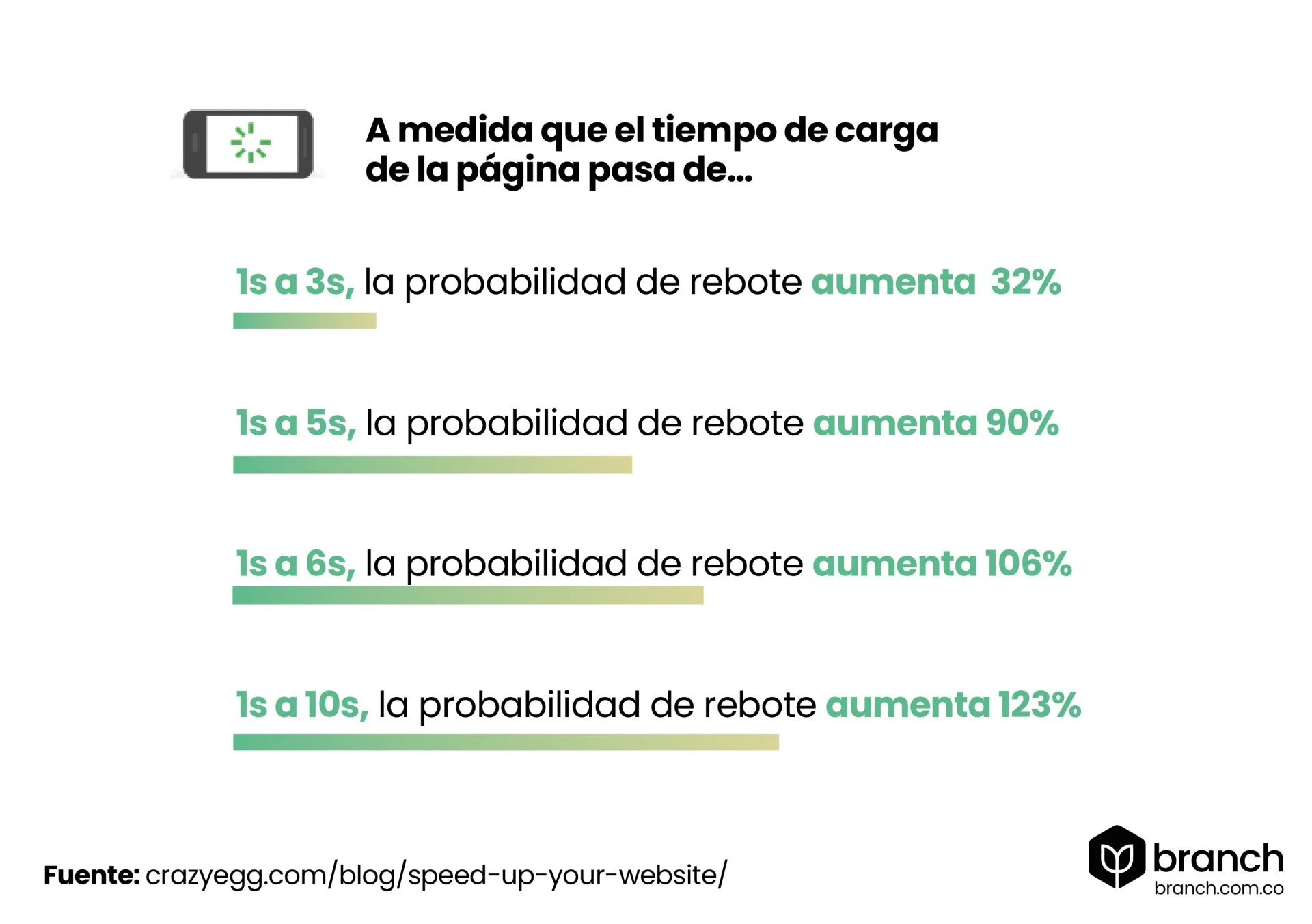
Así que si una página tarda en cargar más de lo esperado, el usuario piensa que algo no está bien con el sitio web y para su navegación. ¿El resultado? Una tasa de rebote alta y una experiencia de compra afectada desde el primer momento.
Estudios realizados por Kantar, Google y Nodus, encontraron que 8 de cada 10 latinoamericanos tienen un smartphone y lo desbloquean cada 5 minutos. Es decir que, además de que somos impacientes, también estamos obsesionados con nuestros móviles y pues la velocidad de carga aquí es clave para mantener esa atención.
La velocidad de carga también es fundamental en el SEO, ya que condiciona tu posicionamiento en los resultados de búsqueda. Debido a que Google tiene poco tiempo para recopilar resultados, si tu página no se carga en segundos, ocupará un lugar más bajo en el ranking, siendo superado por otros sitios web.
¿Cómo medir la velocidad de carga de tu sitio web?
Actualmente existen herramientas gratuitas que permiten medir el tiempo de carga de una página y diagnosticar problemas que impidan su rapidez. Te mencionamos algunas de ellas:
Google PageSpeed Insights:
Luego de ingresar el URL de tu sitio web, Google PageSpeed Insights te hace un análisis gratuito tomando en cuenta los siguientes indicadores:- Largest Contentful Paint (LCP), significa el tiempo de procesamiento de las imágenes o bloque de textos en relación con el momento en que la página comenzó a cargarse
- Time to First Byte (TTFB) es una métrica que mide el tiempo entre la solicitud de un recurso y cuando comienza a llegar el primer byte de una respuesta.
- Interaction to Next Paint (INP) representa la capacidad de respuesta general de una página midiendo todas las interacciones de clic, toque y teclado realizados en la misma.
Una de las ventajas que te ofrece Google PageSpeed Insights es que muestra un diagnóstico de tu sitio tanto en mobile como en desktop. De esta manera, podrás realizar las optimizaciones pertinentes en cada visual.
WebPagetest
WebPagetest es una plataforma pensada para que los desarrolladores prueben la velocidad de carga de un sitio web. Te asigna un tipo de conexión y acceso de Internet , por ejemplo 4G, desde un dispositivo móvil específico y un país con el objetivo de contextualizar la prueba.Puedes seleccionar que tipo de indicadores deseas ver. Te brinda un pack de variables llamado “Core Web Vitals” que son las mismas que calcula Google y un resumen de tu desempeño, señalando aspectos o puntos de mejora.
Puedes comenzar usando su versión gratuita, sin embargo, tienen un plan Premium que te da acceso a 40 locaciones para hacer pruebas, acceso a la API e integraciones con otras herramientas.
GTmetrix
GTmetrix resume el rendimiento de su página en función de los indicadores clave de la velocidad de carga de la página. Te da acceso a 4 gráficos disponibles: Web Vitals, Page Timings, Page Size & Request Counts y Performance/Structure Scores desde 97 servidores en 22 ubicaciones diferentes alrededor del mundo.
Al igual que WebPagetest tiene un plan gratuito básico y tres empresariales, los cuales oscilan entre los $10 a $42 mensuales. A medida que el plan se hace premium, te permite hacer más pruebas diarias.
Y luego de medir la velocidad de carga de mi sitio web ¿Cómo sé que estoy bien o mal? Bueno, de acuerdo con Pingdom, el tiempo de carga promedio de los sitios web que se evalúan en su herramienta es de 5 segundos.
Sin embargo, para que tu sitio web tenga mejores resultados lo ideal es que transcurran 2 segundos desde que el usuario hace clic en el link hasta que aparece todo el contenido.
La realidad es que una landing page puede cargar completamente en un móvil en 22 segundos promedio, pero esto puede generar que más de la mitad de los visitantes abandonen el sitio si no carga en menos de 10 segundos.
Esto significa que hay mucho trabajo por hacer para que tu sitio web esté a la par de los ojos de Google.

¿Cómo puedes optimizar el tiempo de carga de tu sitio web?
Hay muchas maneras de mejorar el tiempo de carga de tu sitio web. He aquí algunos tips que te pueden ayudar a lograrlo, los cuales puedes implementar en conjunto a las recomendaciones que te brinden las herramientas de evaluación y diagnóstico antes mencionadas.

Minimiza las solicitudes HTTP
Las peticiones de HTTP ocurren cuando una computadora le solicita al servidor que le muestre o comparta algún archivo en específico. El tiempo de carga de una página puede depender de la cantidad de descargas que se hacen del servidor de las diferentes partes de la página, como imágenes, hojas de estilo y scripts.
En este sentido, a medida que hay más componentes en las páginas, más tiempo tardarán en cargar. El primer paso para minimizar tus solicitudes HTTP es averiguar cuántos realiza tu sitio actualmente, para usarlo como punto de referencia y eliminar aquellas que no sean necesarias.
Si usas Google Chrome, puedes usar las herramientas para desarrolladores del navegador para ver cuántas solicitudes HTTP realiza su sitio.
El segundo paso es eliminar el formato, los espacios en blanco y el código innecesarios en los archivos de tu sitio web y combinarlos en caso de ser necesario: si tu sitio ejecuta varios archivos CSS y JavaScript, puede combinarlos en uno
Reduce el número de redireccionamientos
Una de las ventajas que te ofrecen los gestores de contenido online, como WordPress, es que direccionan tus URL incorrectas, lo cual permite llevar al visitante a la página que quería visitar desde un inicio. Es decir, que si tienes un artículo con un enlace roto o un error de página, WordPress le va sugerir al usuario un nuevo link relacionado.
A pesar de que igual hay maneras de acceder al contenido correcto ¡El impacto en la velocidad de carga es enorme! Además, corres el riesgo de que WordPress no lo capte todo, por eso se necesitan reglas de redireccionamiento manual.
El primer paso para corregir este problema es evitar crear intencionadamente redirecciones innecesarias, por ejemplo, para enlaces internos y menús. ¿Cuándo es necesario? Cuando migras los artículos de un sitio a otro y deseas mantener el tráfico, pero para una navegación interna no es necesario utilizar este método.
Otro paso importante es el de corregir manualmente las URL y agregar una o más reglas de redireccionamiento a tu servidor. Por ejemplo, si el URL «http://branch.com» requiere dos redireccionamientos para llegar a «https://www.branch.com», (vean que el inicio del dominio ambia de http a https) puedes crear un redireccionamiento manual que haga que eso suceda en un solo paso (en lugar de dos).
Habilita el almacenamiento en caché del navegador
Cuando un usuario visita un sitio web por primera vez, los elementos de la página se almacenan en su disco duro en el caché o almacenamiento temporal. Estos elementos son el documento HTML, las hojas de estilo, los archivos javascript y las imágenes, los cuales se descargan antes de cargar la página.
Cuando se habilita el almacenamiento en caché, la próxima vez que este usuario visite el sitio, su navegador puede cargar la página sin tener que enviar otra solicitud HTTP al servidor. Esto puede reducir el tiempo de carga de 30 a 2.4 segundos.
Sin embargo, muchas personas eliminan periódicamente su caché, así que esto es una acción que requiere de otras estrategias.
Reduce el tamaño de las imágenes
Las imágenes pueden desempeñar un papel importante en la velocidad de tu sitio, ya que suelen ser archivos muy grandes, que ralentizan los tiempos de carga de la página.
Sin embargo, también son importantes para aumentar la tasa de conversión en un e-commerce, por ejemplo, debido a que permite visualizar los atributos físicos del producto.
En una encuesta, el 66% de los consumidores dijeron que querían ver al menos tres fotos de productos antes de comprar. Esto significa que si desea ejecutar un sitio de comercio electrónico exitoso, las imágenes son absolutamente necesarias.
¿Pero cómo puedo optimizar mi tiempo de carga teniendo muchas imágenes? ¡Reduce su tamaño!
Cambiar el tamaño de una imagen de 22 MB a 300 KB puede reducir en un 70 % el tiempo de interacción, o la cantidad de tiempo que un usuario debe esperar antes de poder interactuar con un sitio.
Hay formatos de imágenes como JPG, PNG, WebP, que pueden comprimirse y así reducir su tamaño., Los PNG usan compresión sin pérdidas de datos Esto significa que cuando guarda una imagen como PNG, no pierde ningún dato y el tamaño del archivo resultante es mayor que un JPG.
En conclusión, para optimizar el tiempo de carga de tu sitio web debes realizar un diagnóstico de la velocidad, detectar los problemas o las amenazas que están afectando y aplicar las soluciones pertinentes, que pueden ser algunas de las que te ofrecimos en este artículo.
