Los motores de búsqueda de enlaces y sitios web (como Google, Yahoo y Bing) rastrean, indexan y posicionan una página gracias a los metatags.
Si estás aprendiendo prácticas o técnicas de SEO, es fundamental que te relaciones con este término y aprendas cómo usar las etiquetas SEO también conocidos como meta seo o meta tags.
Quédate con nosotros, porque en las próximas líneas te explicaremos qué es un meta tag y para qué sirve.
¿Qué es un metatag?
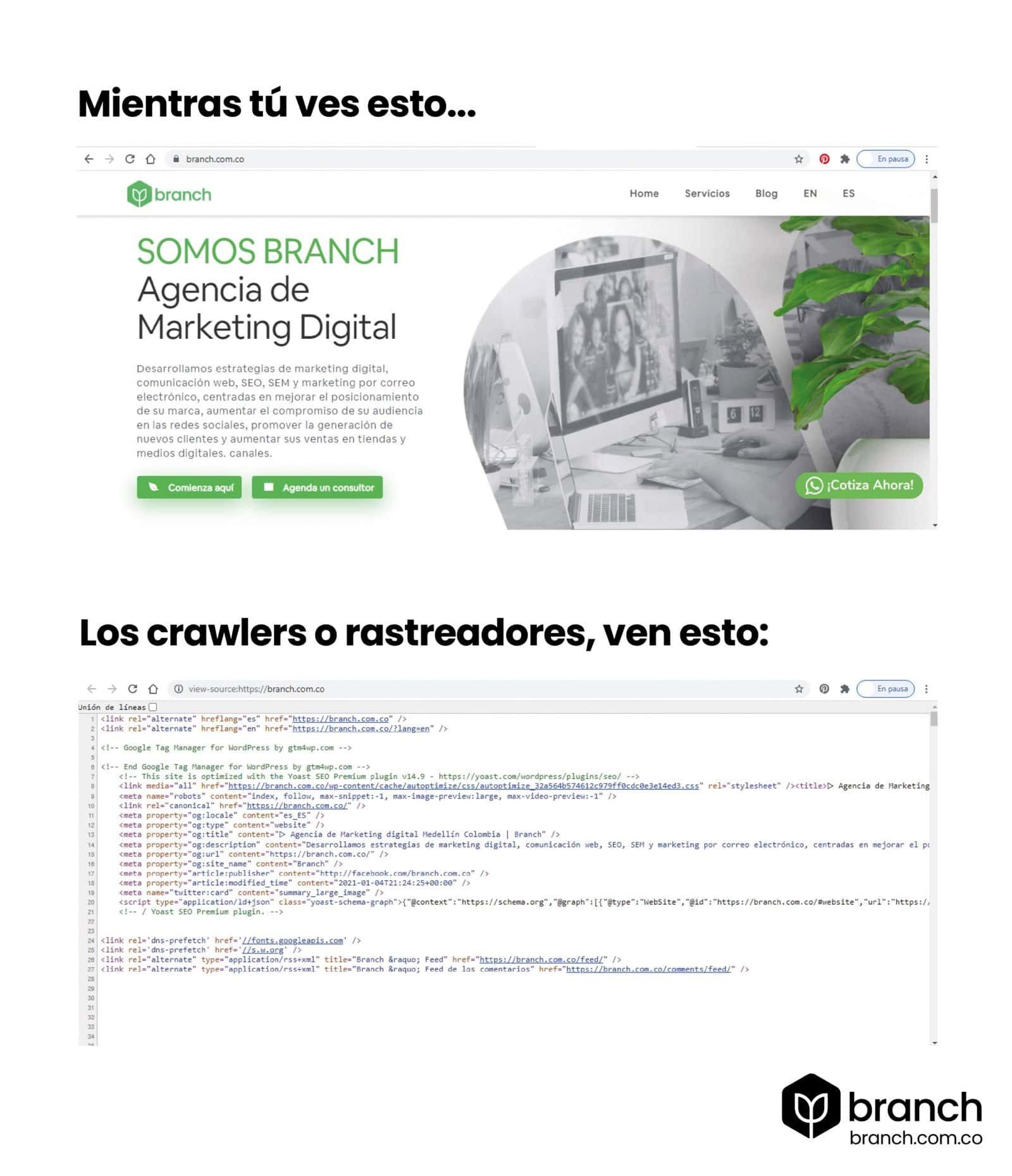
Un meta tag es un código HTML que muestra información clave sobre una página web. Al ingresar a un sitio, los usuarios no ven estos códigos, sino el diseño web de la interfaz.

Sin embargo, son accesibles y públicos: cualquier persona que haga clic derecho y seleccione la opción “ver código de fuente” en una página web, puede ver los metatags; aunque solo los desarrolladores y gestores de un CMS (content management system), como WordPress, pueden crearlos o editarlos.
Los meta tags principales se colocan dentro del <head>, el cual se encuentra en la cabecera del código de fuente. Consiste en un elemento HTML que debería contener el título y la descripción general de una página.
En WordPress, por ejemplo, los meta tags se generan de forma automática, por lo que no es necesario modificar el código de forma manual, a menos que quieras añadir o eliminar algún elemento especial.
Conoce mas sobre una de las mejores agencias seo en Colombia.
Los meta tags sirven para darle a conocer a las arañas web (herramientas de rastreo que usan los motores de búsqueda, como los googlebots) información sobre una página web, entre ellas, la descripción de su contenido.
También, sirven para solicitarle a los buscadores acciones concretas, como indexar o no algo dentro del sitio web.
Gracias a los meta tags, los buscadores rastrean, indexan y clasifican una página web para que aparezca en los resultados. Por eso sirven para mejorar su posicionamiento (SEO) en buscadores:
Si una persona “googlea” una palabra clave relacionada a tu empresa, y dicha palabra está presente dentro una meta description, es más probable que aparezca tu página por encima de otra que no la tenga.
En HTML, dependiendo de la función que cumpla un texto, se le asigna una meta tag en específico. Los títulos, por ejemplo, se encierran dentro de una etiqueta específica, las keywords dentro de otras y así.
Para crear un meta tag, primero se define el elemento y luego se asigna un contenido. De esto resulta el siguiente código:
<meta name="Nombre del elemento" content="Contenido asignado"/>
La siguiente lista contiene elementos que deben encerrarse en meta etiquetas, para que la página pueda ser comprendida por los motores de búsqueda:

1. Título (title)
La etiqueta <title> no es estrictamente una meta tag, sino una etiqueta de HTML (en inglés HTML tag) pero por su importancia para los motores de búsqueda, se incluye en la lista y se conoce también como meta title.
El título debe aparecer en el <head> del código de fuente primero que otras etiquetas, ya que es lo primero que leen los usuarios y los rastreadores web.
Ejemplo de title:
<title> Meta tags en SEO: qué son y para qué sirven|Branch </title>
Aprende mas que son las redirecciones web.
2. Descripción (description)
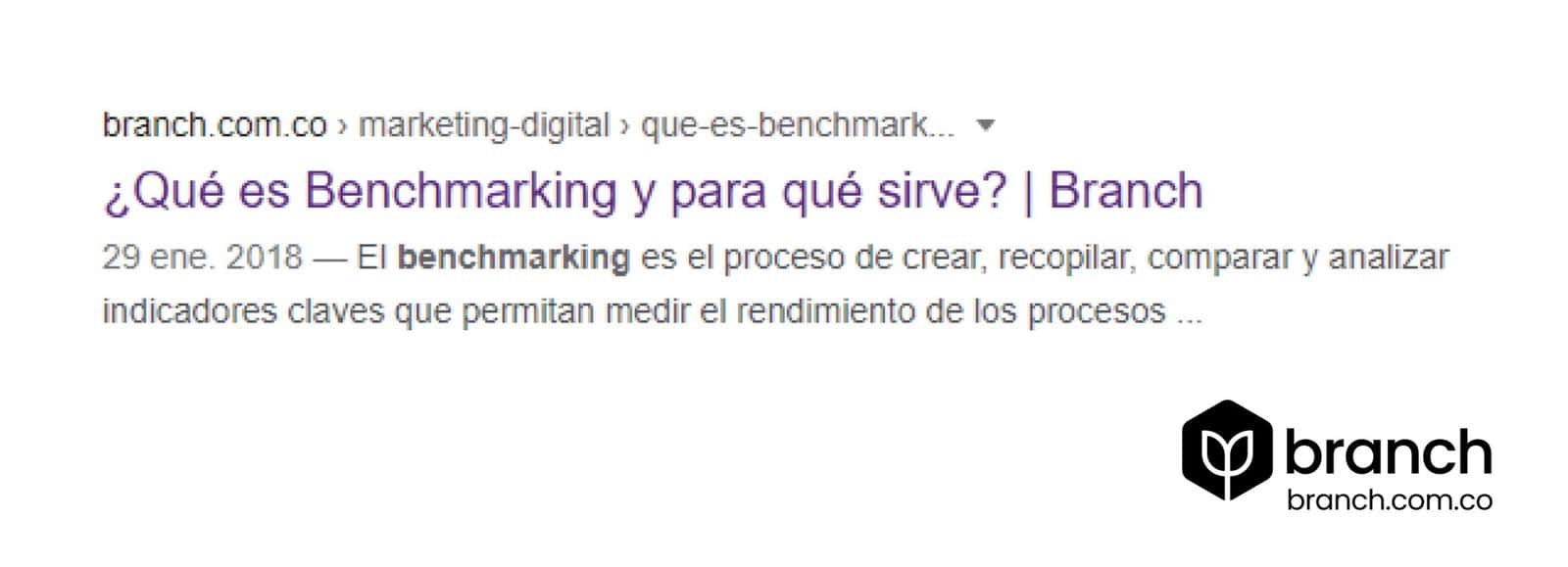
La meta descripción es un resumen breve del contenido de una página web. Esta información aparece en el snippet: fragmento de dos o tres líneas que aparece en la casilla de resultados de búsqueda que describe a una página.
Ejemplo de snippet:

La meta description, luego del tittle, es considerada una de las meta tags más importantes dentro del SEO. Debe contener la palabra clave seleccionada y ser corta: que no pase los 160 caracteres de longitud para que se vea completa en el snippet.
Si no configuras la meta descripción, Google, por ejemplo, lo creará con la información que aparece en el primer párrafo de la página. Por eso, cuando se trata de redactar artículos web, se recomienda colocar la keyword en la primera línea.
Ejemplo de meta description:
<meta name="description" content="Los metatags son códigos HTML que muestra información clave sobre un contenido o una página web. Conoce para qué sirven."/>
3. Palabras claves (keywords)
La meta tag de palabra clave sirve para indicarle al buscador las frases con las que quieres que sea encontrada una página.
El análisis y uso de palabras claves es fundamental para el posicionamiento web; sin embargo, la implementación de este tipo de meta tag ha perdido relevancia con los años para los motores de búsqueda, debido a las malas prácticas (black hat SEO) que se implementaron para manipular los criterios de ranqueo.
A pesar de esta situación, puedes usar esta meta tag sin problemas, siempre y cuando no abuses de su uso.
Ejemplo de meta tag de keyword:
<meta name="keywords" content="palabra clave 1, palabra clave 2, palabra clave 3"/>
Aprende mas sobre que son los clusters de contenido y
Aprende cómo hacer SEO para un sitio web nuevo.
4. Autor y copyright
Si quieres que los robots de un motor de búsqueda sepan cuál es el autor y propietario de un contenido, hay formas de hacerlo con las meta etiquetas de autor y copyright.
En WordPress, por ejemplo, las etiquetas de autor se generan automáticamente usando el nombre de la persona que ha editado por última vez una página.
Ejemplo de meta tag de autor y copyright
<meta name="author" content="Nombre del autor" />
<meta name="copyright" content="Propietario del copyright" />
5. Etiqueta canónica
La etiqueta canónica (también conocida como “rel canonical”) tampoco es propiamente una meta tag, pero es muy importante en el SEO.
Sirve para indicarle a los buscadores cuál es la URL que deseas que aparezca en los resultados y así evitar problemas causados por enlaces idénticos o duplicados.
Ejemplo de etiqueta canónica:
<link rel="canonical" href="https://branch.com.co/meta-tags-en-SEO-que-son-para-que-sirven"/>
6. Meta robots
Como te explicamos anteriormente, las meta tags también sirven para darle instrucciones a los robots de los buscadores. Esto se logra con la etiqueta <meta “robots”> Te mostramos:
Index
Se añade en una etiqueta para indicarle al robot que debe indexar una página. Se escribiría de la siguiente manera:
<meta name="robots" content="index"/>
Cuando no quieres que un buscador indexe una página de tu sitio web, el código quedaría así:
<meta name="robots" content="noindex"/>
Follow
Los robots o arañas web, automáticamente, recorren los enlaces que encuentra en una página de HTML, a no ser que se le indiques lo contrario.
Aprende más sobre qué es el archivo robots.txt.
En caso de autorizar al robot para que lo haga:
<meta name="robots" content="follow"/>
En caso de prohibirselo:
<meta name="robots" content="nofollow"/>
Nota importante: hay sitios web en los que puedes generar meta tags de forma gratuita, entre ellos: miarroba.es y www.metatags.org.
En conclusión, los meta tags deben estar presente en el head del código de fuente de tus páginas web para que puedan ser visibles para los motores de búsqueda y así recibir tráfico.
Esta práctica es fundamental en el SEO porque a mayor tráfico y autoridad, mayor posicionamiento web.
